前端技术
-
 CSS3 Animation制作飘动的浮云和星星效果
CSS3 Animation制作飘动的浮云和星星效果下面我们利用CSS3的animation写出这样的动画来,要点就是:
用动画不停改变背景图片位置;
动画高为无限循环; -
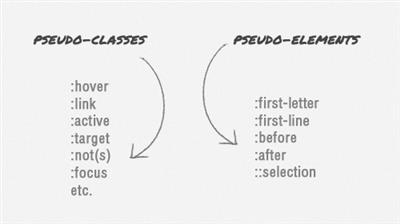
 理解伪元素 :Before 和 :After
理解伪元素 :Before 和 :After层叠样式表(CSS)的主要目的是给HTML元素添加样式,然而,在一些案例中给文档添加额外的元素是多余的或是不可能的。事实上CSS中有一个特性允许我们添加额外元素而不扰乱文档本身,这就是“伪元素”。
-
 ECMAScript 6 新内容一览
ECMAScript 6 新内容一览ECMAScript 6 是JavaScript的下一个标准,正处在快速开发之中,大部分已经完成了,预计将在2014年正式发布。Mozilla将在这个标准的基础上,推出JavaScript 2.0。 ECMAScript 6 的目标,是使得JavaScript可以用来编写复杂的应用程序、函数库和代码的自动生成器(code generator)。 最新的浏览器已经部分支持ECMAScript 6 的语法,可以通过《ECMAScript 6 浏览器兼容表》查看浏览器支持情况。
-
 html5 MMORPG Game研究 三 地图
html5 MMORPG Game研究 三 地图html5 打造游戏地图
-
 html5 MMORPG Game研究 二 番外之影子
html5 MMORPG Game研究 二 番外之影子本节介绍HTML5 2D MMORPG Game开发中的影子处理
-
 html5 MMORPG Game研究 二 封装
html5 MMORPG Game研究 二 封装本节介绍HTML5 2D MMORPG Game开发中的精灵封装
-
 html5 MMORPG Game研究 一 精灵
html5 MMORPG Game研究 一 精灵本文介绍如何用html5来做一个游戏精灵
-
 jQuery仿淘宝之放大镜效果
jQuery仿淘宝之放大镜效果原理:两张图片,一张小图,一张大图,先获取鼠标在小图上面的坐标,然后以一个div来显示大图,并根据小图的坐标乘以大图除以小图得到的倍数定位!放大倍数为小图与大图之间的比例,如小图是100*100,大图是1000*1000,则放大倍数1000/100 为10倍!
-
 Ckeditor Skin(皮肤)推荐
Ckeditor Skin(皮肤)推荐ckeditor是一款开源跨平台跨语言的富文本编辑器,因其使用方便,功能齐全而赢得大众喜爱,在全球各地都拥有大量用户,但自从Fckeditor(ckeditor的前身)升级以来,ckeditor可用的皮肤文件一直不多,在此本人收集三款优秀的皮肤,开享给大家
-
 简易JQuery翻书插件,轻松实现翻书效果
简易JQuery翻书插件,轻松实现翻书效果实现原理:使用四个div,左边两个,一个在上一个在下,右边两个一个在上一个在下,点击右边向左翻时,先将右边下面的DIV内容更新为下一页的内容,然缩小上面的DIV宽度直到为零时,将此DIV内容更新为下面DIV的内容并设置宽度为原始大小。然后将左边下面DIV的内容更新为上面DIV的当前内容,然后将上面的DIV宽度设为零,再将上面DIV的内容更新为下一页的内容,再慢慢展开直到恢复原始大小,这样就完成了一样翻页,点左边向右翻也是同样的道理!如果再加个逐渐变黑,效果更好!