前端技术
-
 创意设计:广告的构成
创意设计:广告的构成一般说来,一个饱满广告主要包括,主题图、北京渲染图、文字、点缀图以及广告动画。当然了,一个广告不一定需要所有元素面面俱到,广告对元素的选择更多情况下取决于对广告主题、目的以及可用元素的质量等。
-
 用CSS美化被鼠标选中的文字的样式
用CSS美化被鼠标选中的文字的样式随着CSS技术的不断革新升级,我们获得了更多的控制样式的能力。一个不是那么众所周知的技术就是我们可以在浏览器里美化被选择的文字的样式。Windows自身提供的是一种很难看的墨绿色的颜色,而苹果电脑上提供的是浅绿色。火狐浏览器,IE9,Opera和谷歌浏览器允许我们自定义被选择文字的颜色。
-
javascript简单排序算法实现
本文使用javascript实现几个简单排序算法,包括冒泡排序算法,插入排序算法,希尔排序算法,快速排序算法,选择排序算法! 冒泡排序算法的运作如下:比较相邻的元素。如果第一个比第二个大,就交换他们两个。对每一对相邻元素作同样的工作,从开始第一对到结尾的最后一对。在这一点,最后的元素应该会是最大的数。针对所有的元素重复以上的步骤,除了最后一个。持续每次对越来越少的元素重复上面的步骤,直到没有任何一对数字需要比较。
-
 JavaScript的MVC模式向导
JavaScript的MVC模式向导多年来,我总结出了一些MVC在Web应用中的规则。这些规则对我帮助很大,且避免了大型代码库陷入混乱。可能术语上不同,但这些规则对于诸如Backbone和Ember的大多数客户端MVC框架来说都是有用的。 一些框架在MVC的命名约定中有所不同,且在关注点的分离上也稍有不同。在这个文档中,controllers(控制层)是models(模型层)和views(视图层)的粘合剂,views(视图层)是HTML模板,models(模型层)仅单纯处理数据存储、检索和装饰。这与Backbone和Spine的术语基本相同。Ember有着类似的定义,不过在分离DOM访问控制层逻辑上更深入了一步。
-
 CSS3中的网格
CSS3中的网格在这篇文章中,我们将来看一些CSS3新属性,从而用HTML和CSS处理网格的时候更容易。但首先让我们讨论一点HTML和CSS网格的历史,了解清楚为什么以前很困难。
-
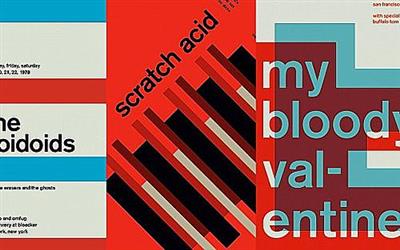
 扁平化设计的前世今生
扁平化设计的前世今生如今一提到网站设计,就会不可避免地碰到“扁平化设计”(flat design)这个词。近几年扁平化设计趋势风生水起,也受到很多大公司的青睐。但扁平化设计来源是哪里?为什么它风靡网站设计?在设计中,我们只有知道一种风格和技术的来源以及它背后的历史,我们在使用这种美学风格时才能更加得心应手。下面让我们追根溯源,了解扁平化设计的前世今生。
-
 快乐Node程序员的10个习惯
快乐Node程序员的10个习惯JavaScript出现近二十年了,但由于其有些问题不能解决,使得像Python和Ruby这一类的语言很吸引人,这些问题包括命令行接口、交互式开发环境、包的管理和没有一个有组织开源社区等。幸亏Node.js和npm,使得JavaScript的现状有了明显改善。网络程序员正使用强大的新工具,这使他们可以做他们想到的任何事情。 下面是一个让你的快乐和让你程序很好工作的小技巧清单。
-
 用纯CSS实现的箭头
用纯CSS实现的箭头用CSS即可绘制出各种箭头,无需裁剪图片,甚至没有用到CSS3的东西。对浏览器支持良好。
-
 IOS平台设计规范
IOS平台设计规范A:栏:状态栏目和导航栏的结合体; B:内容视图:应用显示的内容信息,包括相关的交互行为,例如滚屏、插入、删除等操作进行排序; C:控制元素:产品行为或显示的信息; D:临时视图:临时向用户提供重要的信息,或提供额外的功能和选项。
-
 色彩理论学习-色彩浅析
色彩理论学习-色彩浅析色彩是我们观察事物的第一认知,是最能触动我们感官的视觉元素。色彩可以激发我们的联想,刺激我们的情绪。在设计中,色彩的合理运用一直是个很重要的课题。相信大多数人都对色彩有所了解,在这里让我们做个复盘,一起来回忆下关于色彩的部分常识。