前端技术
-
 2015年春夏流行色
2015年春夏流行色除了一系列和谐又多变的色彩之外,时尚大师们对于色彩的热情诠释同样让我备受启发。色彩如此直观的牵动人的情绪和思想,想营造庄严的寂静?还是宁静的优雅?是空气感的轻盈?还是现代感的速度?是想给人薰衣草庄园一样的梦幻感?美酒和宝石的奢华感?还是水果和甜品的愉悦感?
-
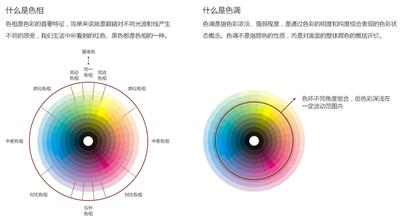
 网站前台常用色彩设计方法
网站前台常用色彩设计方法色彩是最能引起心境共鸣和情绪认知的元素,三原色能调配出非常丰富的色彩,色彩搭配更是千变万化。设计配色时,我们可以摒弃一些传统的默认样式,了解设计背后的需求目的,思考色彩对页面场景表现、情感传达等作用,从而有依据、有条理、有方法地构建色彩搭配方案。
-
 使用svg绘制文字
使用svg绘制文字在svg中用使用<text>标签定义一段文字。本文演示text的各种用法与细节。
-
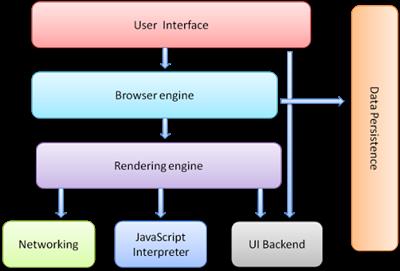
 浏览器中的Reflow和Reprint
浏览器中的Reflow和Reprint浏览器由很多组件构成,他们都有不同的分工,协同工作把网页渲染出来。其中呈现引擎(Webkit)和Javascript解释器(V8)是我们今天所关注的重点。呈现引擎会尽可能快的完成:把HTML解析为DOM树(同时解析CSS)→同时构造呈现树(Render tree)→布局(Layout)→绘制(Paint)。
-
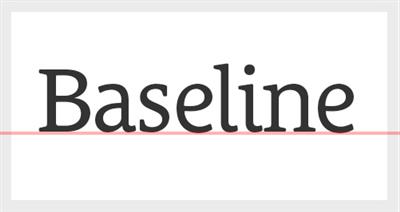
 如何设计网页中的默认中英文字体
如何设计网页中的默认中英文字体在我们的网页中,如果存在中英文混合排版的情况而且没有设置合适的字体,那在中文windows系统下,显示效果往往不尽人意,那么,我们应该如何来安排我们的默认字体呢?
-
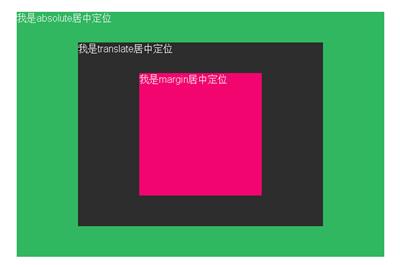
 css div居中显示的3种写法
css div居中显示的3种写法很多同学都在问DIV怎么居中,如果是水平居中是很简单的,但是要垂直居中的话,通过vertical-align:middle 并不能实现。本文介绍三种方法,来实现DIV的水平/垂直居中。
-
 js进行URL编码(escape,encodeURI,encodeURIComponent)
js进行URL编码(escape,encodeURI,encodeURIComponent)如果URL存在汉字时,很容易出现乱码的现象。这是WEB开发中非常常见的一个问题。 不过由于笔者开发中比较注意各类文件的编码统一(即保持所有HTML,CSS,js的文件编码与页中的META中指定的编码一致,后台处理数据的编码一致),所以较少遇到这种问题,偶尔遇到后,也直接用escape编下码便轻松解决。
-
 盒子模型,块级元素和行内元素
盒子模型,块级元素和行内元素在div+css中,了解块级元素和行内元素还是非常有必要的,比如:对行内元素使用width属性就会失效。虽然自己不是做前端的,但是,在项目中,曾经也弄过从前端布局,也吃过这方面的亏。今天,群里有朋友问起这个,就趁着学习一下,也算是查漏补缺吧,虽然,谈不上精通,但是了解,还是很有必要的。
-
 合并JavaScript数组的N种方法
合并JavaScript数组的N种方法这是一篇简单的文章,关于JavaScript数组使用的一些技巧。我们将使用不同的方法结合/合并两个JS数组,以及讨论每个方法的优点/缺点。
-
 纯CSS实现圆,三角,八卦等各式形状
纯CSS实现圆,三角,八卦等各式形状CSS实现圆角,三角,五角星,五边形,爱心,12角星,8角星,圆,椭圆,圆圈,八卦等等 新出的html5新增了不少标签,性能更强,原来的很繁琐的功能几个标签就能实现,同时CSS3也推出,更是一大亮点,下面是css3的一切用法,在此总结一下,以供需要的朋友们,总共30个例子