Javascript
-
 浅谈 js eval作用域
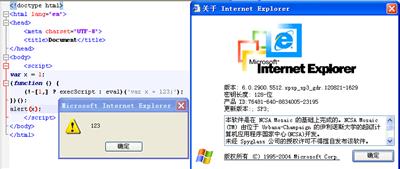
浅谈 js eval作用域当执行JavaScript代码时,JavaScript引擎会创建一个执行上下文(Execution Context)。该上下文即是我们常说的作用域,理解JavaScript的作用域很重要,本文介绍在EVAL中的作用域情况。
-
 js掷色子并显示随机结果
js掷色子并显示随机结果使用JS模拟实现掷色子效果,并显示结果,可以用来做论坛,网站上面的小游戏功能模块, 其实实现这样的JS动画效果的原理很简单的,我们要用到一张图片素材,然后用脚本控制图处的显示位置即可,代码如下:
-
 性能更好的js动画实现方式requestAnimationFrame
性能更好的js动画实现方式requestAnimationFrame用js来实现动画,我们一般是借助setTimeout或setInterval这两个函数,css3动画出来后,我们又可以使用css3来实现动画了,而且性能和流畅度也得到了很大的提升。但是css3动画还是有不少局限性,比如不是所有属性都能参与动画、动画缓动效果太少、无法完全控制动画过程等等。所以有的时候我们还是不得不使用setTimeout或setInterval的方式来实现动画,可是setTimeout和setInterval有着严重的性能问题,虽然某些现代浏览器对这两函个数进行了一些优化,但还是无法跟css3的动画性能相提并论。这个时候,就该requestAnimationFrame出马了。
-
 JS实现百度地图自由标注并保存
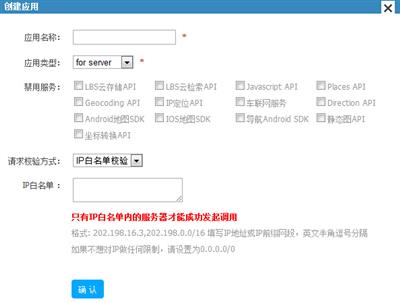
JS实现百度地图自由标注并保存百度地图应用越来越受喜欢,开发也极为方便,本文介绍如何用JS通过百度地图 API接口来实现地图自由标注地标及显示。
-
 玩转javascript之自动绑定数据
玩转javascript之自动绑定数据如果我们需要通过ajax读取数据来呈现页面,一般会先通过ajax请求到数据,然后一个一个的为元素赋值,如果页面元素过多时,工作量相当大! 那么在这里,我教大家一种简单的方法,让JS自动请求页面,并在请求成功后绑定对象。
-
 Node.js手册:require是如何工作的
Node.js手册:require是如何工作的几乎所有的Node.js开发人员可以告诉你`require()`函数做什么,但我们又有多少人真正知道它是如何工作的?我们每天都使用它来加载库和模块,但它的行为,对于我们来说反而是一个谜。 出于好奇,我钻研了node的核心代码来找出在引擎下发生了什么事。但这并不是一个单一的功能,我在node的模块系统的找到了module.js。该文件包含一个令人惊讶的强大的且相对陌生的核心模块,控制每个文件的加载,编译和缓存。`require()`,它的横空出世,只是冰山的一角。
-
 JavaScript最大堆栈的数量
JavaScript最大堆栈的数量你对JavaScript引擎能进行多少次递归调用好奇吗? 下面的函数可以让你找到答案: (灵感来自Ben Alman的 gist)
-
 javascript中类的属性研究
javascript中类的属性研究对象的静态属性只能该对象本身能访问,优先级:对象的静态属性>类的特权属性>共有属性。其中对象的静态属性会覆盖类的特权属性,而类的特权属性并不会覆盖共有属性,即用delete删除该对象的属性是删除它的特权属性,并不能删除类的共有属性。 对于类静态属性和方法,是到处都能访问的,即相当于命名空间。 对于类的共有属性,特权属性在外部是可以访问的。 对于私有属性和方法,只有类的内部能使用。其中类的共有属性和方法可以访问类的特权属性和方法,但不能访问类的私有属性和方法。
-
 了解跨站脚本(XSS)
了解跨站脚本(XSS)跨站脚本: cross-site scripting或者XSS, 即攻击者向目标Web站点注入HTML标签或者脚本,如果网站没有通过移除任何嵌入的HTML标签来消毒,那么web页面很容易受到跨站脚本攻击
-
 javascript的异常处理(exception)
javascript的异常处理(exception)javascrit中的异常在前端大家用的好像不是很多,其实javascript的异常和大多数的后端语言差不大,今天和大家简单的介绍介绍javascript常用的异常和异常处理。